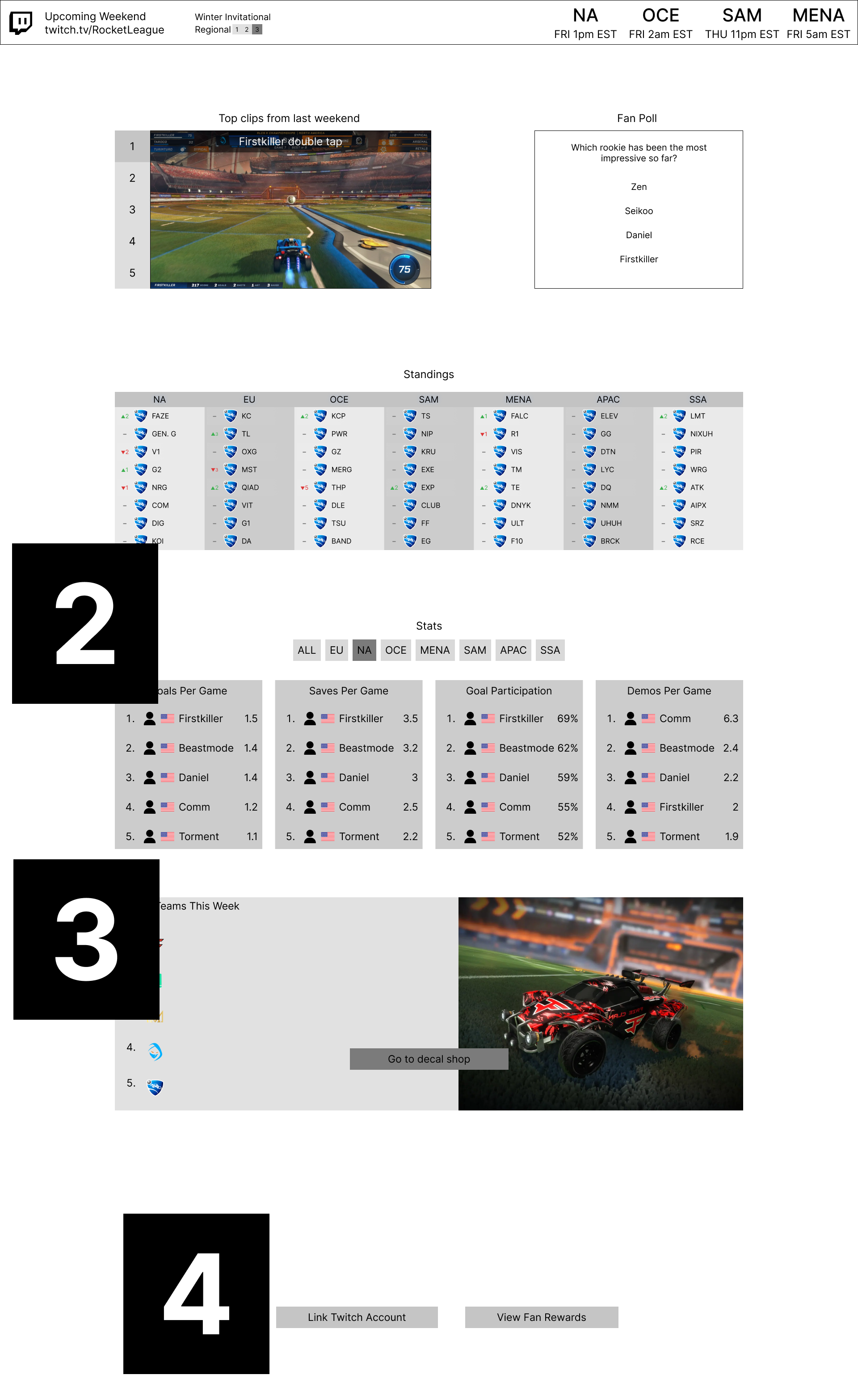
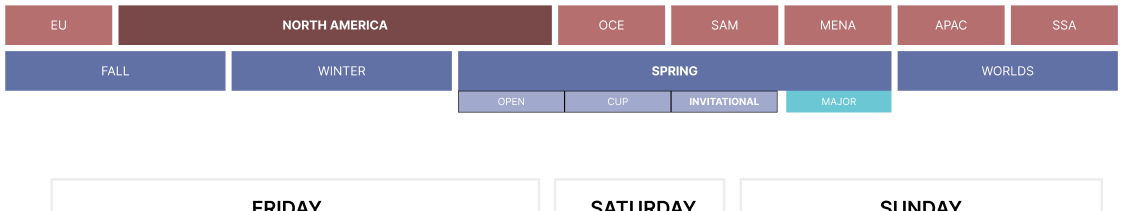
Promoting the upcoming weekend

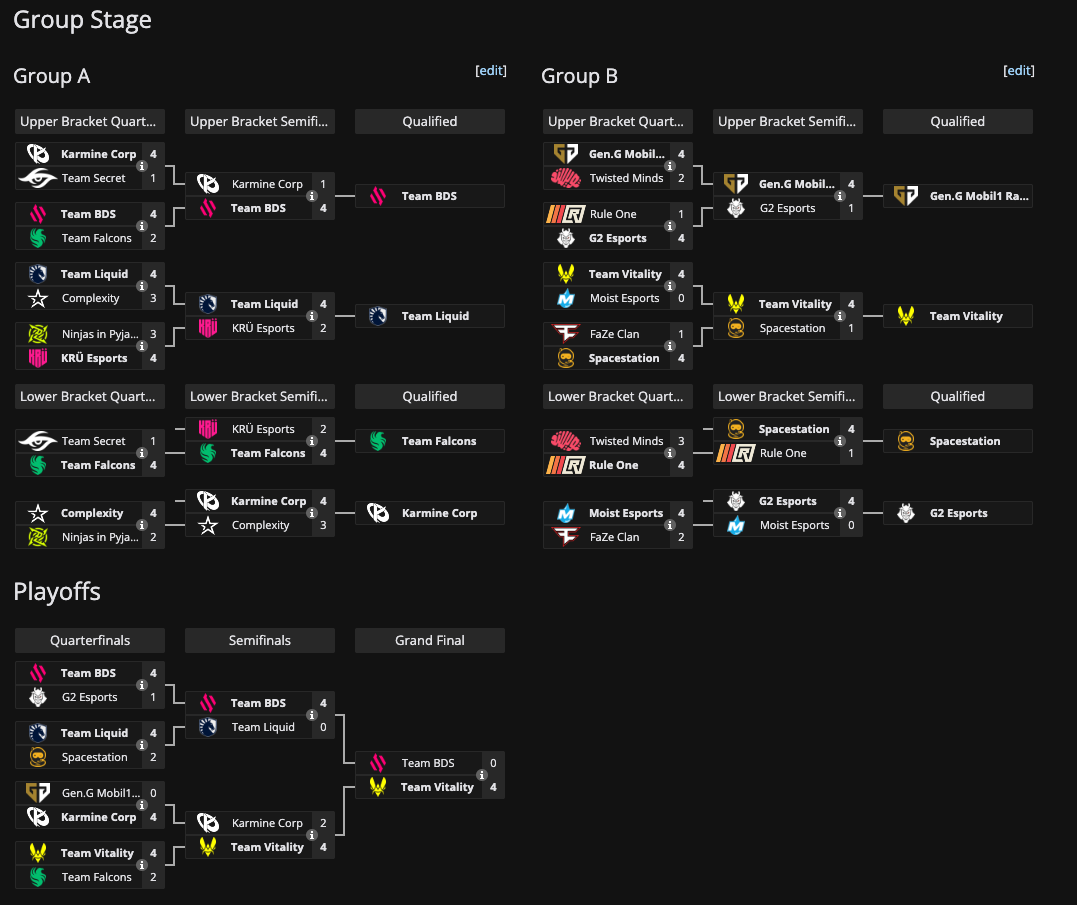
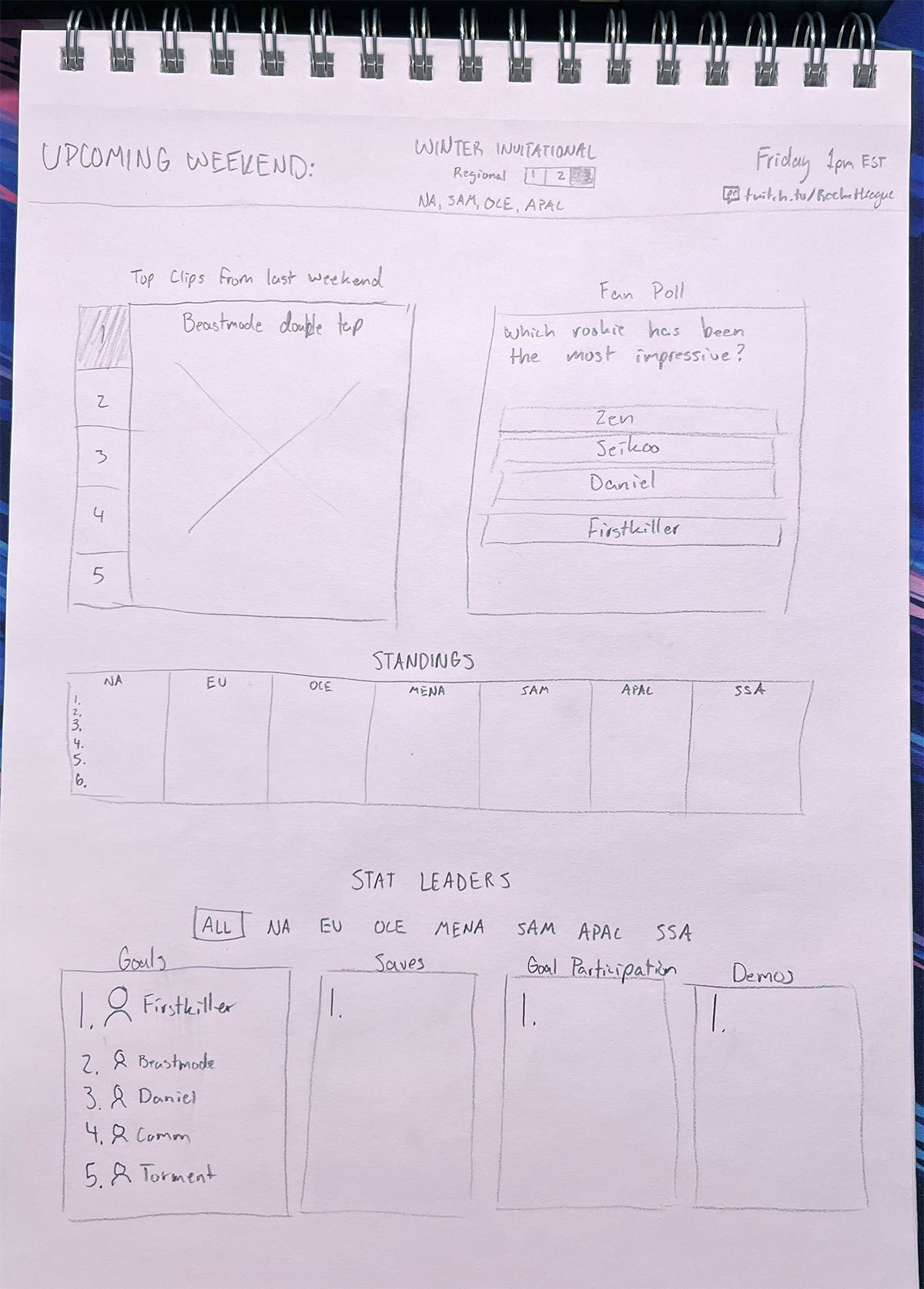
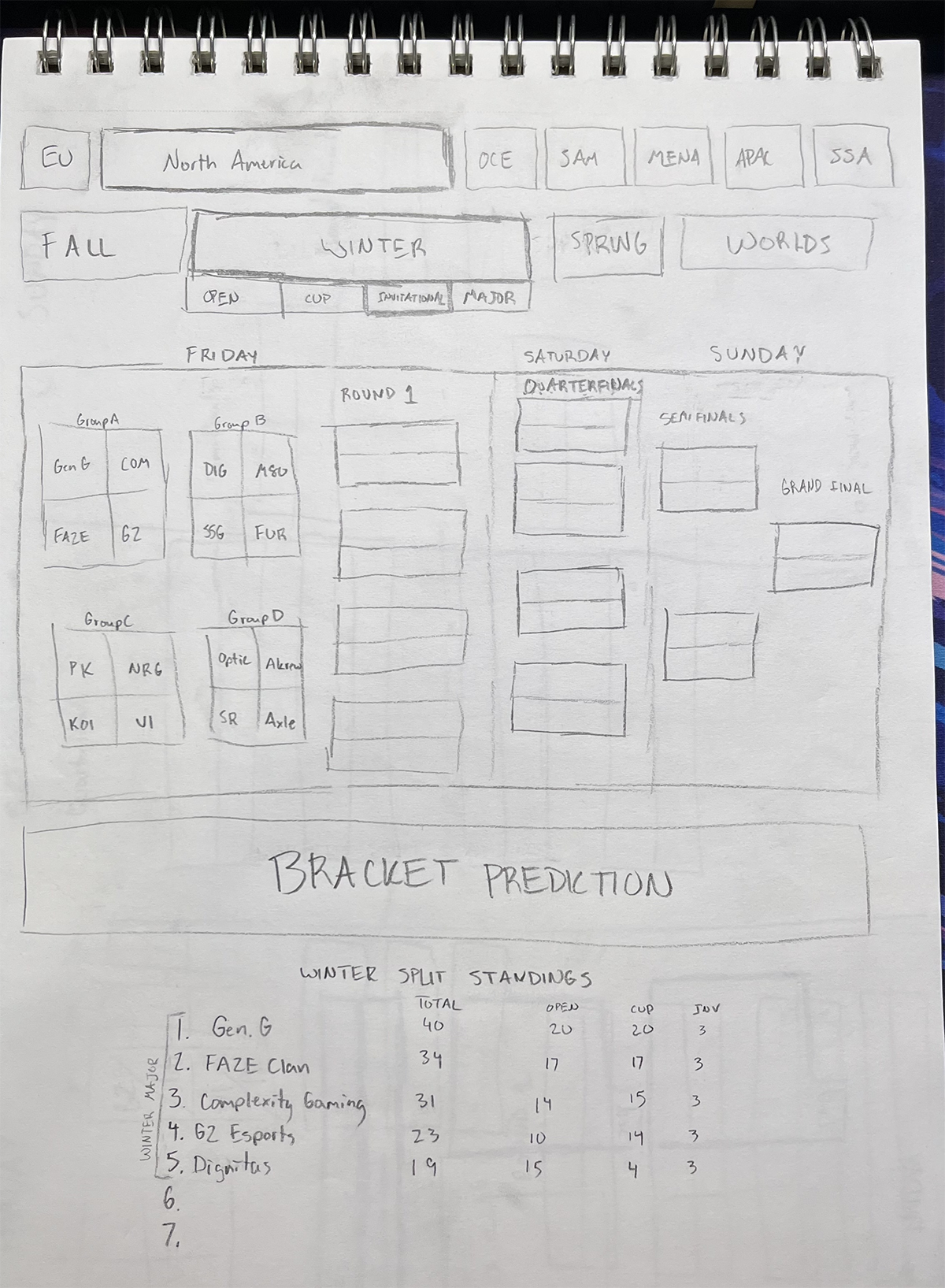
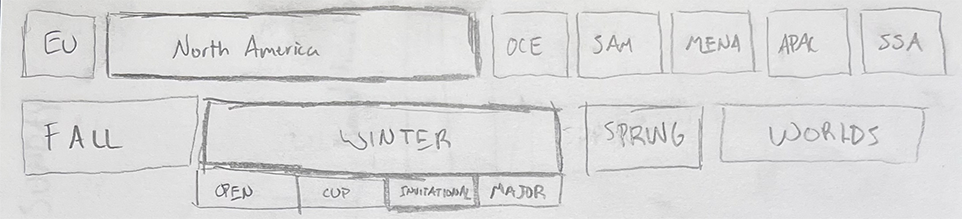
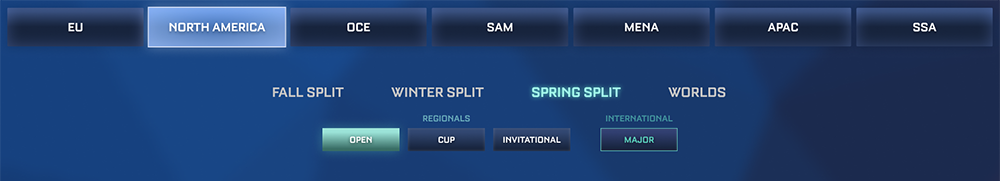
Not many people in the scene know what Cup, Open, and Invitational mean. By including Regional 1, 2, 3 directly underneath it - people can easily tell it’s regional 3/3 which means it’s important because the Major is next and people are fighting for qualification.
Accessing the tournament page happens through this bar and when you visit the page, North America is automatically selected which gives easy access to those who already plan on going to the tournament page, since it will probably have high traffic. The other regions are right next to NA to promote some exploration into those regions and see who’s involved.
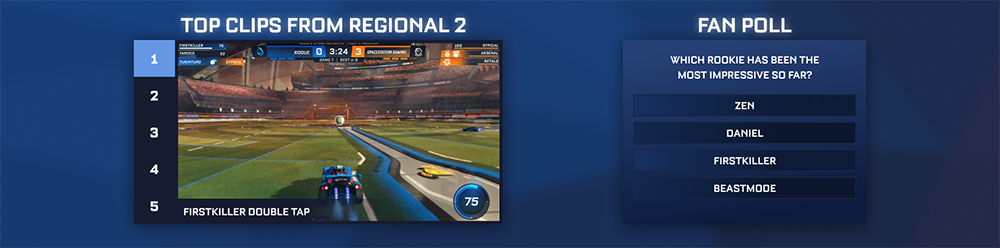
Engaging Fans

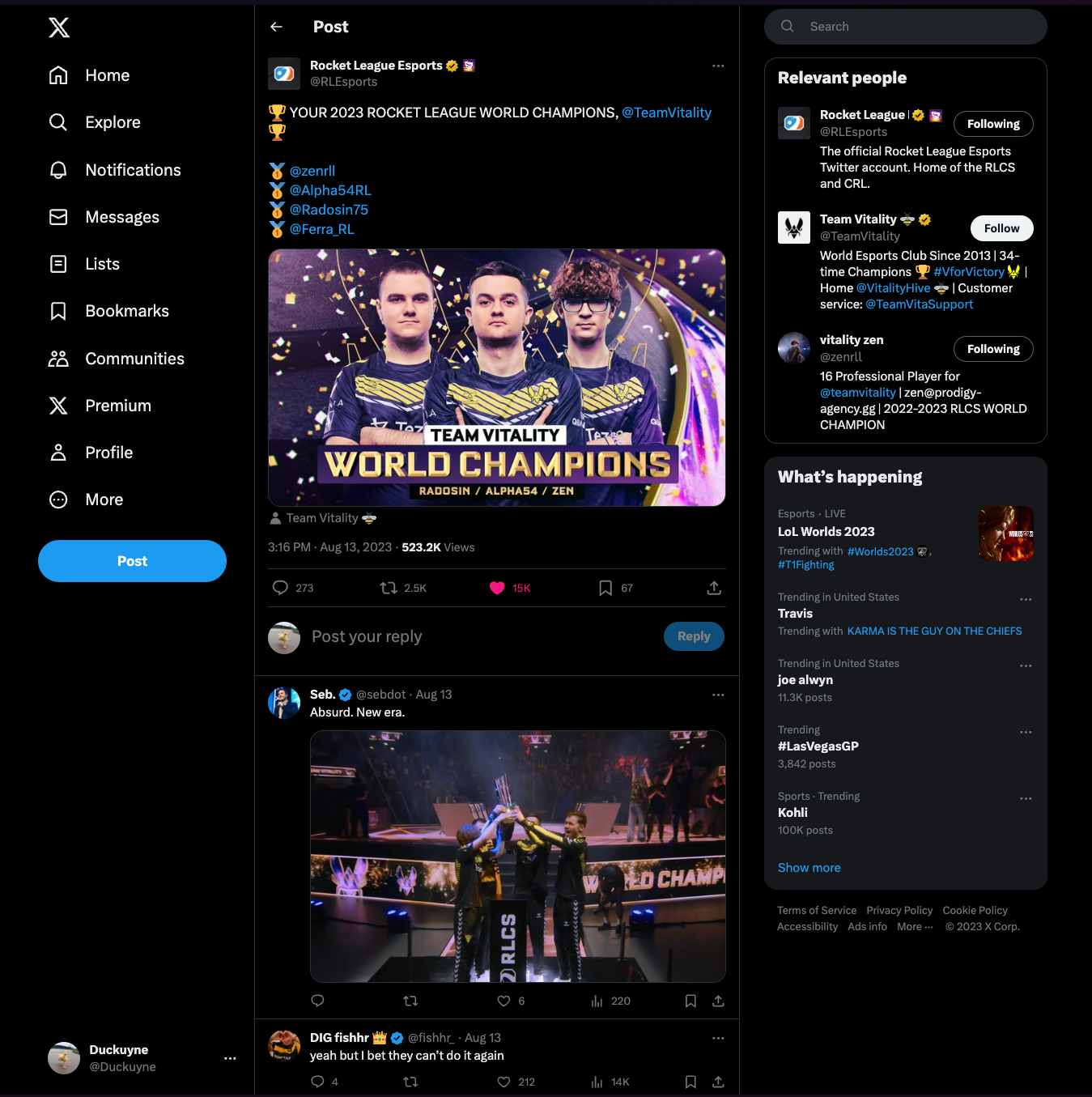
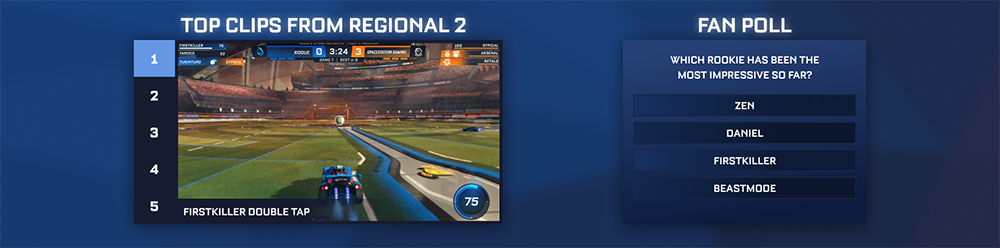
Like mentioned earlier, one of the main goals of this hub was to showcase the high level of RLCS. Low level casual players are very impressed by skills of pros who have thousands and thousands of hours in the game. By giving access to not only the level of play, but the hype that comes with watching them and listening to the commentators, people can start to take an interest.
For those that do keep up with RLCS, there is a poll to keep fans thinking about what’s going on and potentially spark discussion on Reddit and Twitter - where most of the discussion happens. This can create a link to draw casual fans to the forms of social media where a lot of other stuff happens.
Highlighting teams from all regions at the same time

A focus for developing the scene is drawing attention to the minor regions. Although people will mostly only be interested in NA/EU, it’s in Psyonix’s best interest to develop the entire scene, not just the popular ones. This portion of the hub makes it easy to track the region you care about, but also pokes some of your attention to the other regions. Most probably won’t care, but some might notice interesting teams pop up and decide to tune in just to watch them.
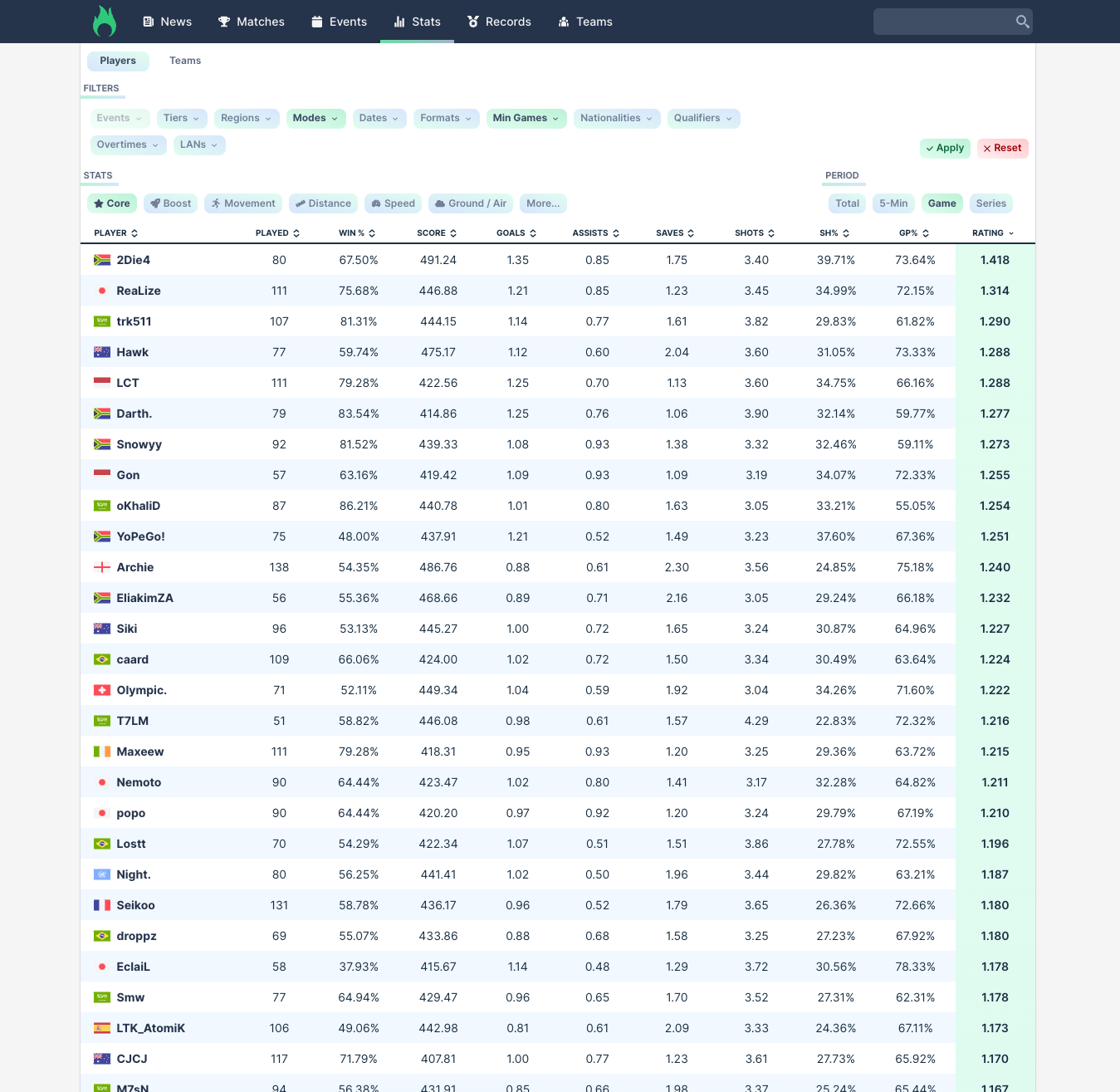
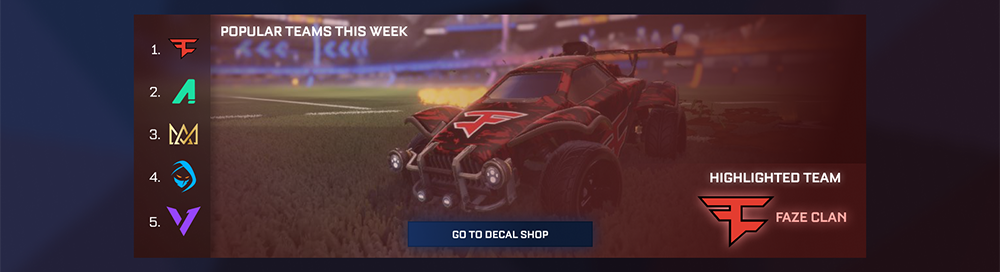
Giving fans players to root for

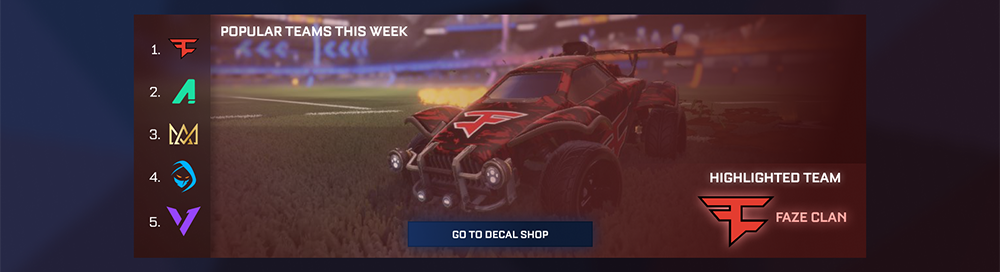
This gives a chance for fans to recognize players from streams or youtube content and follow up by supporting their teams. People can also connect a team to a player just because their name is interesting or their nationality.
Giving fans teams to root for

Players in Rocket League care a lot about the aesthetics of their car designs. There are players that buy decals of teams they don’t support just because the decals look cool. By highlighting the decal shop, players can learn to start supporting a team just because they’ve been using the decal and want to become more engaged.
Motivating people to watch the Twitch streams

Rocket League already has this exact same copy on their esports website, but no one uses the actual website, so I wanted to bring attention to it here. Many people watch the streams just for the in-game items you can get as rewards. By showcasing them here and making them accessible in-game - more people will be i to make that initial tune-in.